Sample Usability Work:
Wireframes | Redesigns | Designs | Usability Tasks | Surveys
Wireframes:
David Tyberg Site:
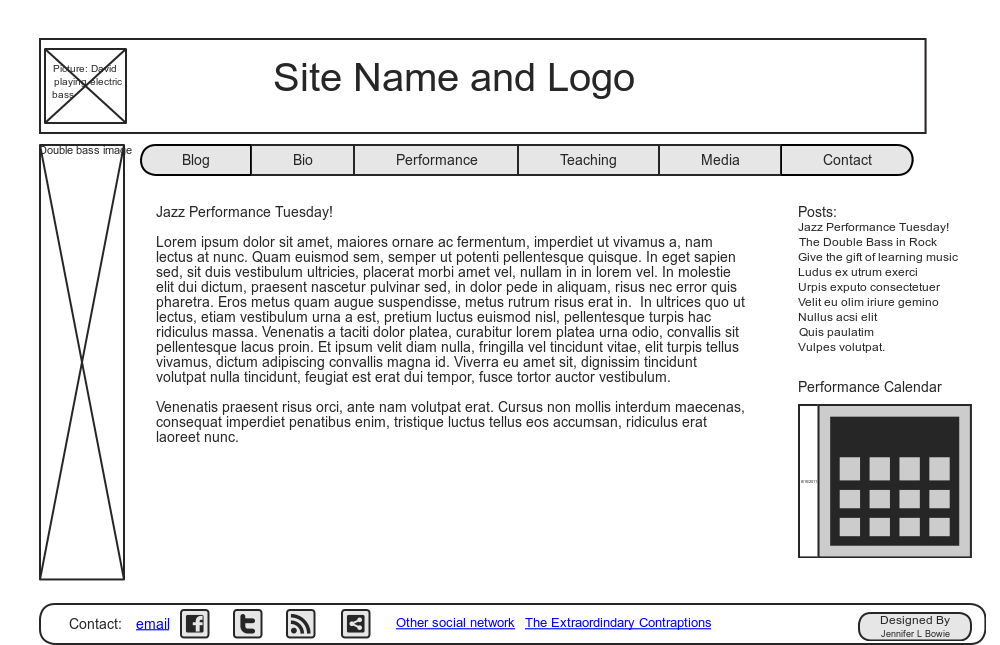
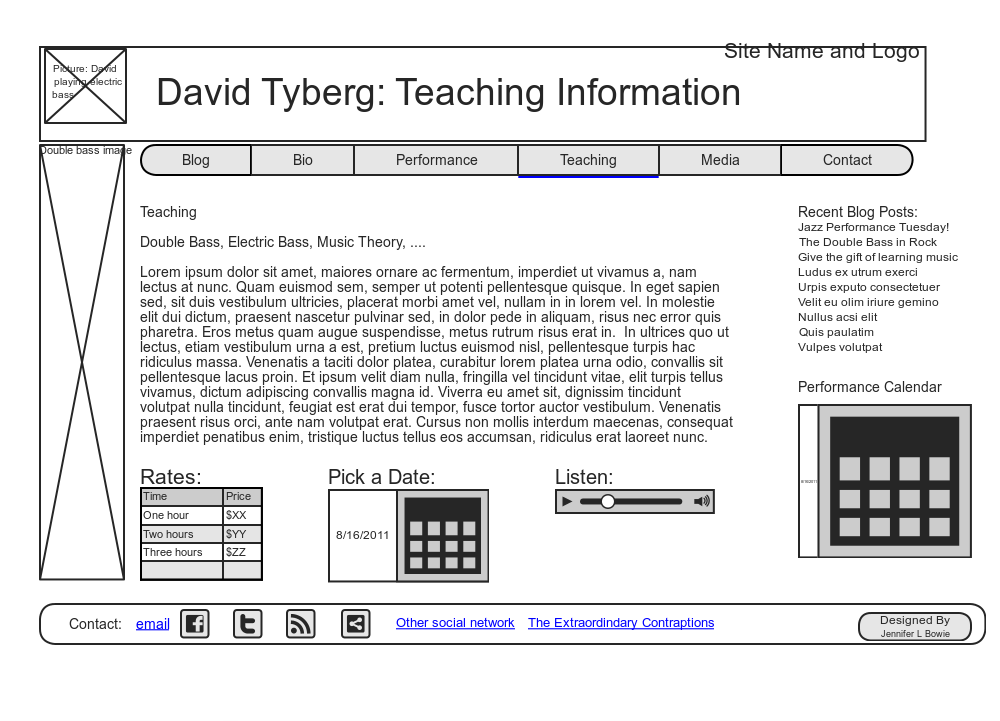
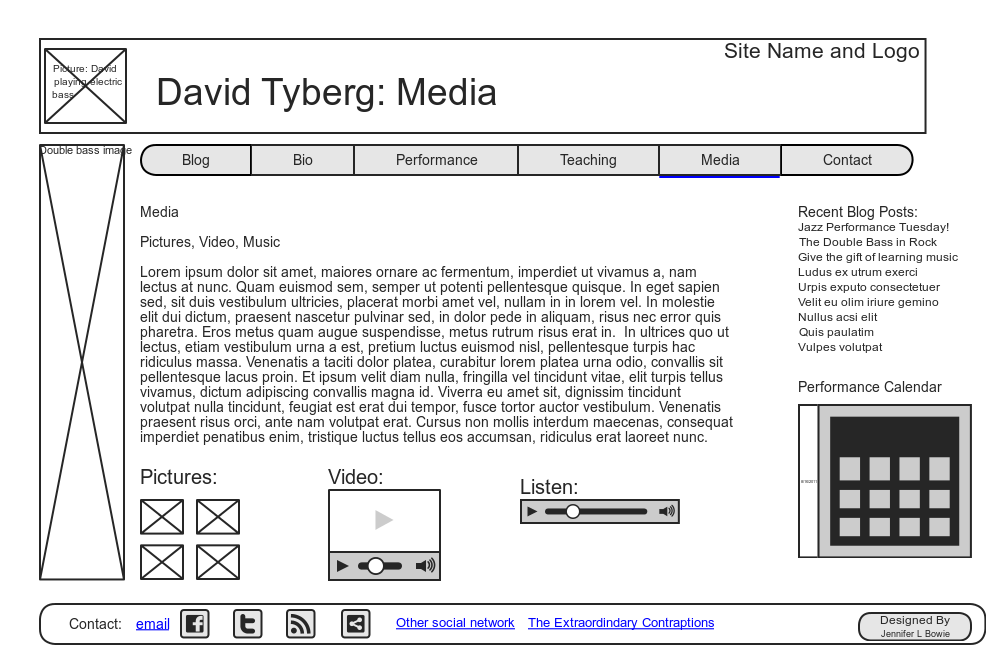
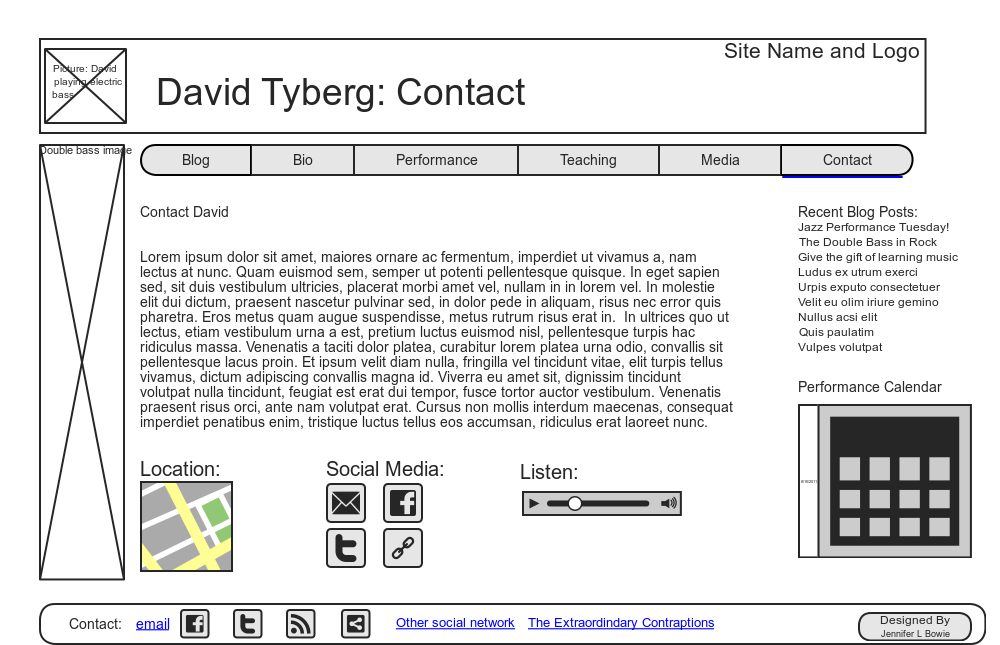
This site is for a local (Atlanta) musician who is starting his own business teaching music (bass mostly) and performing. The site provides information on David Tyberg, information on hiring him to perform, and information on taking lessons from him. The site also has a media page with pictures, video, and music. David is also a member of the rock band The Extraordinary Contraptions, and there will be links to the band’s site and information on the band. This project is in progress, but here are wireframes for the major pages of the site.
Wireframes: Click on each to see larger
|
Home Page |
Biography Page |
|
Performance Page |
Teaching Page |
|
Media Page |
Contact Page |
Information on the site: Site a “blog style” general design, with a few changes. The header image will be of David playing an electric bass and the side image will be the double bass, illustrating the range of instruments. The side image will set the tone for the site with the sweeping curves of the double bass, rich colors, and high gloss. Besides the two images, there will be minimal other color. Colors used will be from the double bass image and will be used for headings and emphasized info. The main page will be a blog page, but the rest of the site will have more static pages.
JBWR:
My husband and I have a site, JBWR, based on our initials, from which we have blogs and other media. I am creating the main page for the site, which is more of a portal page with links to our other sites and media. Here is the wireframe (click on it to see it larger):
 |
Redesigns:
As part of a redesign and usability team, I aided in the revision and redesign of the Department of English websites at Texas Tech University. Our redesign was based on usability but also a desire for increased civic engagement. We sought to move away from the “brochureware” of traditional academic websites (monologic sites where only a few have access to the content and there is limited feedback or contributions from the majority of the people represented by the site). We tried an “open systems” design, distributing site control to all the member of the department. We provided a civic forum for the departmental members, while maintaining the information focus for site visitors. This project occurred in 2000–2001 and was ahead of its time as a social media/Web2.0 site. These screenshots of the old site and new are black and white and not of the best visual quality, but they should give you an idea of the redesign.
Old English Site
Revised English Site
Revised English Site Login Page
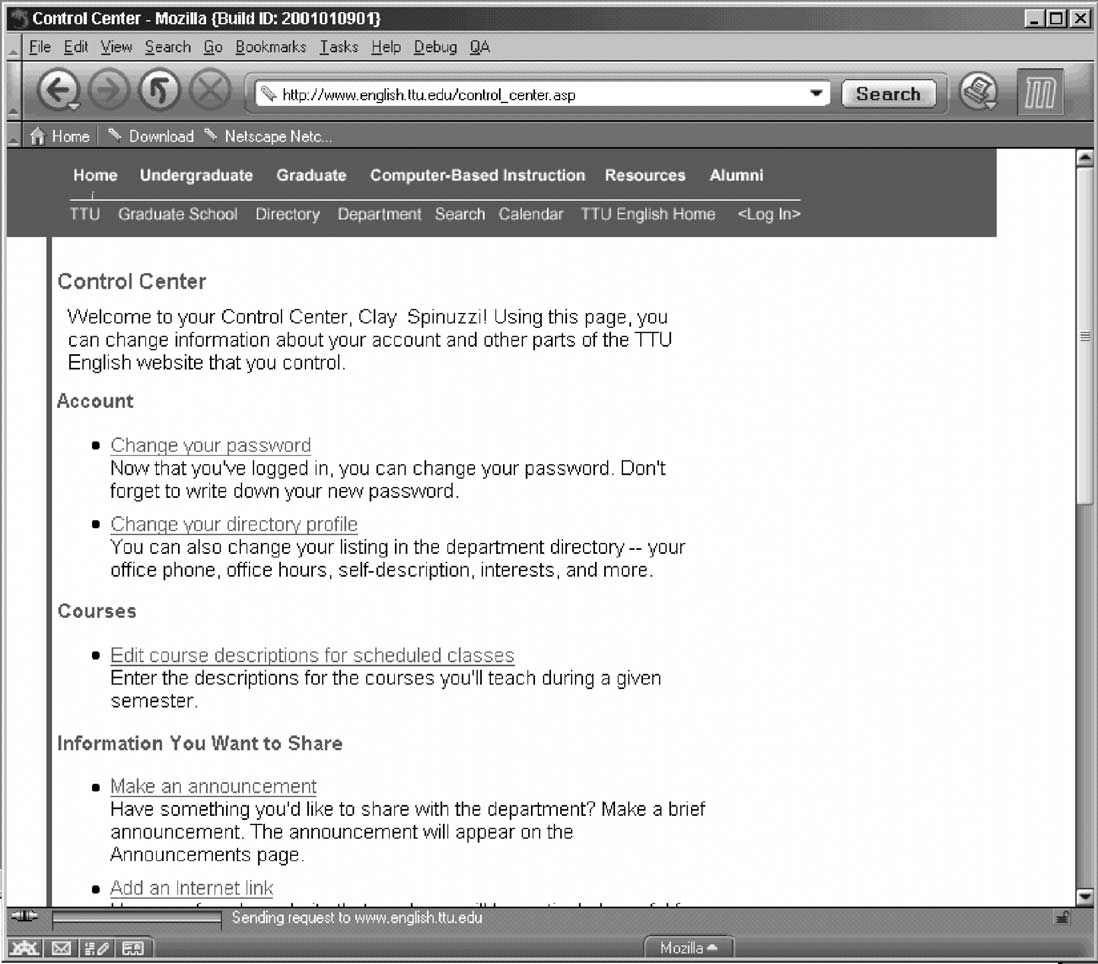
Revised English Site Control Panel Page (once logged in)
Revised English Site Profile Page
You may also want to check out our article on the site design: Open systems and citizenship: Designing a departmental web site as an open system, by C. Spinuzzi, J.L. Bowie, I Rodgers, and X. Li. Computers and Composition, 20.2. 2003. 168-193.
Designs:
Class Websites:
For the majority of my classes I design class websites with the schedule, syllabus, assignments, resources, and an outline of what we will cover each class. Here are a few:
- English 8125 : Writing & Research Methodology, Fall 2010
- English 8121: Electronic Writing and Publishing, Maymester 2009
- English 3115: Document Design, Spring 2009
- English 3130: Business Writing, Fall 2008
- English 4200/8900: Web Usability, Spring 2008
Other Sites:
- “Podcasting in a Writing Class? Considering the Possibilities.” Planned for publication in the 17.1 [Spring 2012) issue of Kairos: A Journal of Rhetoric, Technology, and Pedagogy.
- This site
- Screen Space: I modified the template
Usability Tasks:
Here are some Usability Testing Tasks I have developed for various usability tests.
SAMLA Six Usability Testing Tasks
I am currently working on a remote testing of the South Atlantic Modern Language Association website (SAMLA). SAMLA is the regional chapter of a very prestigious academic organization, MLA. The SAMLA site attracts academics (teachers, scholars, and graduate students) in “literary and linguistic scholarship in the modern languages.” Since it is a regional chapter, the site tends to attract people from the US southeast, but does get a national and international audience. People come to the site to:
- Learn about SAMLA
- Learn about the SAMLA conference
- Submit a proposal for the conference
- Register for the conference
- Find out about the Journal of the South Atlantic Modern Language Association
- Submit to the Journal of the South Atlantic Modern Language Association
- Learn about the SAMLA awards and submit themselves or nominate someone for an award
The six usability testing tasks focus on these user tasks.
The Extraordinary Contraptions Usability Testing Tasks
The Extraordinary Contraptions are an Atlanta-based steampunk rock band. Their fans tend to be mid-teens to middle-aged people into the fan and steampunk communities and tend to attend fan, geek, anime, fantasy, and sci-fi conventions. They do have a group of fans who are in the independent music scene in Atlanta—mostly in their 20s people interested in live local music and bar scenes. People go to their site to listen to music, buy merchandise, find out about upcoming performances, book them for shows, catch up with what they are doing, and read lyrics. Their site traffic includes these fans, but also people who have only heard them once at a convention or are members of the steampunk community and want to check out one of the steampunk bands. So, for the usability testing of their site I design two sets of tasks: one for returning fans and one for people who have limited knowledge of the band.
Photograph Blog Usability Testing Tasks
As part of my podcast, Screen Space, I did a series on usability testing. During the series, as an example, I developed five tasks that would be appropriate for a usability test of a photography blog site. See episodes 17 and 18 for details on how the tasks were chosen and the order of the tasks. These tasks were developed for a key segment of the site’s audience, “Fans”. The fans are middle-aged, middle class, American users with limited photography experience and a love of art. They come to the blog to look at photos, get tips on taking better photos with their digital point-and-shoot cameras, and possibly buy or download some of your photos. These people are fans of the photography on the site, thus the group name. The five tasks illustrate the major tasks the users perform on the site and also the goals of the owners of the site.
Pre-testing survey:
For the SAMLA Usability Testing, I developed a pre-testing survey in order to obtain demographic and web use experience, which will help me understand the testing results.